Speeding embedded systems time to market using Node.js
March 27, 2017

Developing in a traditional embedded systems language such as C is hard, yielding long development times and slow time to market. Newer languages such...
Developing in a traditional embedded systems language such as C is hard, yielding long development times and slow time to market. Newer languages such as Java, Python, or PHP are easier, but do not provide a comprehensive end-to-end solution with a shallow learning curve and fast development cycle times. Instead, they require or encourage additional components such as a dedicated web server or database engine along with their additional administrative and maintenance requirements, which often represent the antithesis of embedded software.
In this article we present Node.js, a JavaScript runtime environment, and evaluate how it can be used to speed embedded designs to market. A separate getting started guide is provided to walk you through actually installing Node.js on an embedded system and creating a “Hello World” web server app.
We will show that Node.js provides a full-featured environment with a wealth of packages, a low learning curve, and the ability to rapidly develop compact, powerful applications.
Software development can be hard. Development in traditional languages such as C requires a lot of housekeeping tasks. Programmers new to these languages have a steep learning curve, as often these languages are not taught or highlighted as much in college curriculum in favor of newer languages such as Java that perform these tasks for you. Topics such as pointers and concerns such as manual memory management can take a substantial amount of development and debugging time for products of any complexity, taking away valuable cycles that could be spent on the functionality that sets the product apart from its competition. C does not have a package management system or standard repository to make it easier to get started, which means you will probably wind up writing a lot of support code on your own.
Newer languages such as Java are heavier weight and can require quite a bit of effort to adapt them to an embedded system – they are not “out of the box” ready, as evident by the work Google put into developing their own code to get a working Java system in Android. While Android may be suited for some embedded applications, the decision to use it is often driven more by developer skillset or the desire to use specific features that are already available. When these factors don’t align or portability, lightweightness, and a shallow learning curve for developers with other skillsets are of prime concern, Java and Android often just don’t make sense.
Conversely, Node.js makes development easy. Applications are written in JavaScript, the same language used for web applications in the browser. Node.js has the wealth of a large number of available packages (over 250,000) to avoid the need to re-invent the wheel. The amount of code that actually needs to be written (and hence debugged) is often considerably lower than alternative solutions. Together, these allow for quick time to market with a minimum amount of code.
Why JavaScript? JavaScript has been gaining in popularity and is in the top 10 programming languages overall, is third in employer demand by family, and is the de-facto programming language for front-end web programming. There are issues with traditional embedded languages such as C that make embedded programming more of a chore. Having to keep track of pointers, manually allocate and deallocate memory, and trying to find sample C code on the Internet that does something like what you want is just the start. Satisfying toolchain requirements can waste time better spent developing the actual product. And have you ever had your code not compile because of errors in the header files? Or had a project compile successfully only to find the binary won’t run due to some obscure link error that Google returns only 3 results on, all of which are pages that match only because they contain the tool source code that prints that error?
Issues like these can frustrate even the most seasoned developer.
Other solutions
Newer languages solve these problems in various ways, but finding a language that does so in a way that is best suited for embedded can be a challenge. For example, Java eliminates the need to deal with pointers and handles memory management for you. However, it also requires a large runtime consisting of code and APIs that the programmer must be familiar with before they can create their first application. Despite Java’s “write once, read anywhere” mantra, Java is really not as portable as it was envisioned to be. The Java environment was originally conceived of as being a cross-platform, cross-device environment where one would write code once and run it everywhere. While this has certainly been true to a large extent on PCs, it has not been the case in the embedded market where early phones such as Nokia used special and often proprietary stripped down editions of Java that relied on device-specific frameworks. Android by Google defines Java to be the main language to program apps, but it took many man years of effort to create an environment suitable for compact devices, and Java apps written for Android are not portable outside the Android environment due to the use of these Google-specific frameworks.
How much work is it to create the prototypical, “Hello, world!” application in Java? That depends a lot on the widget framework you are creating it for: AWT, Swing, or perhaps even something else. And is it running in the browser, or as a Java applet? Or maybe you are developing for Android, in which case you must throw all that out the window and use Android’s own graphical user interface (GUI) frameworks, as well as learn whatever development environment is currently supported. Apologies if you were using Eclipse!
Java isn’t the only language, and Node.js is not the first push towards JavaScript. There are also frameworks such as PhoneGap (based on Apache Cordova) making the push. PhoneGap is an initiative to provide a framework for developing portable mobile apps using HTML5 and JavaScript. Although it is based on JavaScript, there is still a learning curve to figure out what the framework expects you to do and what you can expect from the framework before you can even determine if it is suitable for your application. As it is designed with phones in mind it is not suitable for wide, cross-platform support, nor is it designed for other embedded devices that are not phones or tablets.
Market drivers
Time to market is key, and market drivers are also key in choosing a development platform. The web browser has risen to be the environment of choice for content presentation. HTML, CSS, and JavaScript have become ubiquitous – even product help that used to be in a bound or digital manual is now online on a web page. With the introduction of HTML5, environments such as Adobe Flash have lost popularity in favor of the standard that works in all web browsers, and JavaScript is the de facto programming language in HTML5. Furthermore, this provides a cross-platform, cross-device solution, as an HTML5 + JavaScript application can be deployed on many operating systems including Windows, Mac OS X, Linux, Android, and iOS.
The Node.js way
Node.js builds on existing knowledge of JavaScript while providing a shallow learning curve for the uninitiated; so shallow that a college student can learn Node.js in a weekend. Once you know the basics of how to write JavaScript, most of the hard work is done. You don’t necessarily even need to know HTML5 or CSS, as Node.js is JavaScript on the server. Learn whatever APIs of existing packages you need to complete your application, write your own code to tie it together to do what you need to do, and you are done.
JavaScript by itself solves all the problems present in a language like C. It is a garbage collected language, so you don’t have to deal with memory allocation and deallocation. It is a prototype-based language, and as such can be used either in an object-oriented or procedural fashion. Objects serve as generic container collections including both dictionaries and arrays, eliminating the need to write or adapt extra code to deal with collections of composite data as you would in C. Yet Node.js uses the V8 JavaScript engine that just in time (JIT) compiles your code so speed won’t be a major concern, and if necessary you can always write performance-critical routines in C and access them from your JavaScript code. Node.js has a huge (> 250,000 as of this writing) node package management (NPM) repository of packages available for immediate use. There are also no toolchain requirements; just write the code and run it using the node command. There are plenty of integrated development environments (IDEs) to choose from if you are so inclined, but if you are a die-hard embedded programmer who lives by a text editor like vi or emacs, you will be equally happy with the simplicity with which you can write code. As JavaScript is JIT compiled by Node.js it doesn’t require cross-compilation, getting the right toolchain and libraries, or any other headache. Yet it also supports the sophistication of having many other languages transpile to it (the transpilers themselves are often written in Node.js!).
Node.js is also lightweight. Install and use only the packages you need. There are no frameworks to learn to interoperate with before you can get started, just the API of whatever packages you require. Thanks to Google and the World Wide Web, there are dozens of tutorials on the more popular packages that you can use to bypass lengthy API references – get up and running right out of the box. The traditional “Hello, world!” app is literally as simple as:
console.log(“Hello, world!”)
Node.js is portable too, so you can install Node.js on your favorite desktop system, write and test the platform-independent parts of your code there, and then deploy on an embedded Linux board with a minimum of additional work.
Writing applications in JavaScript for Node.js is just like writing JavaScript for the browser, minus the browser part. The main work in a browser app is manipulating the Document Object Model (DOM) in response to various events that occur. The main work in a Node.js app is responding to the events that occur to perform whatever work your app is supposed to do (for instance, responding with a request for a web page with dynamic content). Once the code is written it can be run immediately on the board. There is no separate compilation step, and the only extra step required is to move the code to the right directory on the board if it was written elsewhere.
Comparing Node.js with alternatives
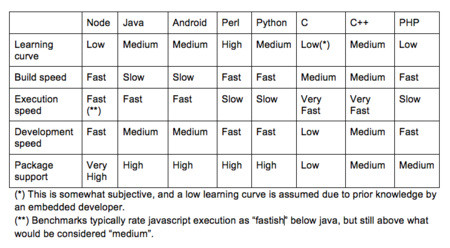
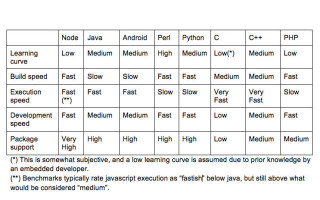
An exact comparison between languages and environments is nuanced and subject to disagreement based on the various tradeoffs encountered in development. For instance, some would argue JavaScript development speed is low because it has more difficulty scaling to large (e.g. > 20k lines of code (LOC)) projects while ignoring the large amount that can be accomplished with relatively few lines of code in a new project. However, based on experience and research, this author’s comparison of various languages is present in the table below.
Installation instructions
A separate resource is provided for getting started with Node.js on a Technologic Systems board, which provides a guide for installing Node.js and writing a simple web server application.
Conclusion
Node.js speeds your time to market by providing a fast, agile environment in which you can focus directly on the problem to be solved and the application to be developed. Without extraneous tasks to worry about that are not related to the problem at hand, you can quickly find and utilize any of the thousands of available packages to avoid re-implementing the wheel. You can be up and running and on your way to success in minutes on Technologic Systems boards.
In future installments we will demonstrate, complete with sample code, how quickly and easily Node.js can be used to develop useful software on Technologic Systems boards. We will:
- Demonstrate how to expand our simple web server running directly on the board to provide access to various hardware features by interfacing with libtsctl.
- Develop and implement a protocol suitable for Internet of Things (IoT) data logging using a Node.js server running on the board.
- Develop a simple data logger that logs sensor data from an accelerometer on a Technologic Systems board.
- Develop an environment in which logged sensor data can be analyzed and algorithms written and tested for processing that data in real time.
- Demonstrate the ease of using this sensor analysis tool to develop code to detect and respond to a well-known pop culture ritual.
- And more… Stay tuned to see even more practical uses of Node.js in developing uniform storage alternatives for embedded, user interfaces, and application development for touchscreens, and much more. If you’ve got ideas that you’d like to see us tackle, our engineering team would love to hear from you!
Technologic Systems
LinkedIn: www.linkedin.com/company/technologic-systems
Facebook: www.facebook.com/embeddedARM
Google+: https://plus.google.com/+Embeddedarm-TS
YouTube: www.youtube.com/user/embeddedarm
GitHub: https://github.com/embeddedarm